Unlock Higher Search Rankings with Faster PageSpeed
Is your website not ranking as high as you’d like on search engines? The culprit might be your website’s PageSpeed. PageSpeed measures how quickly your web pages load and it’s a critical factor that search engines like Google use when ranking websites. A faster website not only delights your visitors but also boosts your visibility in search results.
Why PageSpeed Matters
PageSpeed is crucial for several reasons. Search engines favor websites that load quickly, which can lead to increased organic traffic. A fast-loading website enhances user experience by keeping visitors engaged, reducing bounce rates, and increasing conversions. Moreover, a speedy website sets you apart from competitors, attracting more visitors and potential customers. Achieving a PageSpeed score above 70 is vital, as scores below this threshold may cause your site to drop in search results due to penalties.
Test Your PageSpeed Score
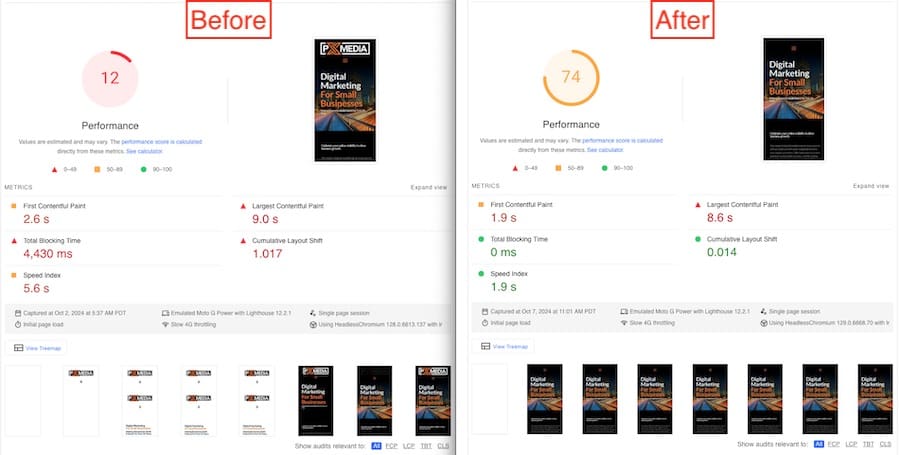
Curious about your website’s performance? Find out now:
Test Your Site Here – Google PageSpeed Insights
Enter your website’s URL and click “Analyze” to see your PageSpeed score for mobile and desktop versions. If your score is below your expectations, you can make several improvements. We offer a free in-depth website speed and website audit.

How to Boost Your PageSpeed Score
Note: If your mobile score is below 70 and your desktop score is below 90, You are losing traffic on Google.
Improving your PageSpeed score involves tuning various aspects of your website. Below are some key areas you should consider optimizing:
Image Optimization is essential for faster page loading. Large image files significantly slow down your website. Compressing and resizing images without compromising quality can make a big difference. Consider using modern image formats like WebP, which provide high-quality visuals with smaller file sizes.
Browser Caching helps by storing static resources in the user’s browser. When visitors return to your site, their browser can load cached files instead of fetching everything anew, significantly speeding up load times. You can set your assets’ appropriate cache expiration times to keep them up-to-date without unnecessary reloads.
Minification of Code includes HTML, CSS, and JavaScript. Removing unnecessary characters, spaces, and comments from these files reduces their size, leading to faster page loads. Additionally, combining smaller files reduces the number of HTTP requests, further boosting your website’s performance.
Server Response Time can be improved by optimizing server configurations and reducing the time needed to process requests. This may involve upgrading to a better hosting plan or optimizing your database queries. A slow server can be a significant bottleneck, so optimizing your server is crucial for better performance. It’s not a viable statement. You can optimize your hosting server. You don’t have access to make any edits. Make sure your hosting company is on a quality system. PX Media offers the best housing system on the planet. Optimized for WordPress and comes with every security system available, free pagespeed, and image plus code optimization.
Other important factors include eliminating render-blocking resources by deferring or loading scripts asynchronously. This helps prioritize rendering visible content and improves perceived load time. Enabling compression, such as Gzip or Brotli, can also reduce the size of your website files, making them quicker to load.
Consider using a Content Delivery Network (CDN) to improve performance even further. A CDN distributes your content across multiple servers worldwide, allowing users to load your website from the server closest to them, reducing latency and enhancing speed—free CDN with PX Media hosting.
Reducing redirects is another effective strategy. Each redirect generates an additional HTTP request and adds latency, slowing down your website. Optimizing web fonts is also important—limiting the number of fonts used and leveraging modern formats like WOFF2, which are lighter and load faster.
Mobile vs. Desktop PageSpeed Tuning
Optimizing for mobile devices is more critical than ever, as over half of web traffic comes from smartphones and tablets. Mobile PageSpeed tuning requires distinct strategies from desktop optimization because mobile devices often have slower internet connections and less processing power.
First, ensure your site has a responsive design that adapts seamlessly to different screen sizes and orientations. Large images or complex layouts that work well on desktop browsers may be better for smaller mobile screens. Prioritizing above-the-fold content is crucial for mobile users, as loading visible content first makes the page appear faster and improves user experience.
Another aspect is touch-friendly elements. Ensure that buttons and links are easy to tap without zooming in, and minimize the use of large JavaScript files that can take a long time to execute. Efficient code execution is critical for mobile devices, where resources are often more limited than desktops.
The Complexity of Achieving High PageSpeed Scores
Reaching a PageSpeed score above 90 involves more than just quick fixes; it requires a combination of technical skills, testing, and ongoing adjustments. Advanced configurations, such as setting up lazy loading for images and leveraging HTTP/2 for faster resource loading, need careful implementation. Regular monitoring is also essential since website performance can change over time due to updates or increased traffic.
Keeping up with technology updates and changes in search engine algorithms means that maintaining a high PageSpeed score is a continuous process. Because these optimizations can be complex, seeking professional help to ensure everything is done right might be beneficial.
Get Professional Help to Skyrocket Your PageSpeed
Optimizing Page Speed is a nuanced process that demands technical knowledge and experience. Professionals can diagnose specific issues and identify exactly what’s slowing down your site. They can also implement advanced solutions, such as efficient caching strategies and optimal server configurations, that go beyond basic fixes. Providing ongoing support, professionals can monitor and adjust your site regularly to keep up with performance standards and new requirements.
By partnering with experts, you can overcome technical hurdles and gain a significant edge over your competitors. PageSpeed isn’t just about making your website faster—it’s about improving user satisfaction, search engine rankings, and, ultimately, your bottom line.
Take the First Step Toward a Faster Website
Don’t let a slow website hold you back. Improving your PageSpeed can boost your ranking potential by up to 20%, giving you a significant edge in search results. If you’re ready to enhance your website’s pagespeed and climb higher in search rankings, we’re here to help.
Contact Us Today to discuss how we can improve your website’s PageSpeed and improve your search engine visibility.
By following these guidelines, you’ll be well on your way to a faster, more efficient website that ranks higher and provides a better experience for your visitors.
Frequently Asked Questions
1. How much does it cost to optimize my website’s PageSpeed?
The cost of optimizing your website’s PageSpeed can vary depending on the complexity of the issues and the scope of the work required. On average, a full PageSpeed optimization package, including image compression, code minification, server response time improvements, and ongoing monitoring, can range from $500 to $2,500. Larger websites or those with significant technical challenges may require a higher investment.
2. Why is PageSpeed important for SEO?
PageSpeed is essential for SEO because search engines like Google use it as a ranking factor. A faster website provides a better user experience, which can lead to longer on-site engagement and lower bounce rates—both of which are signals that can positively impact your search rankings.
3. How can I check my website’s PageSpeed?
You can check your website’s PageSpeed by using Google PageSpeed Insights. Simply enter your website’s URL, and you’ll get a detailed report showing both mobile and desktop performance, along with suggestions for improvement.
4. What’s the difference between mobile and desktop PageSpeed optimization?
Mobile PageSpeed optimization involves ensuring your site is responsive and performs well on devices with slower connections and less processing power. This can include optimizing images, reducing JavaScript usage, and prioritizing above-the-fold content. On the other hand, desktop optimization focuses on delivering a seamless experience for users on faster, more powerful devices.
5. Can I do PageSpeed optimization myself, or do I need professional help?
While some basic PageSpeed optimizations, such as image compression or enabling browser caching, can be done yourself, achieving a high PageSpeed score often requires in-depth technical expertise. Professionals can provide advanced solutions and ongoing support, ensuring your website maintains optimal performance over time.


